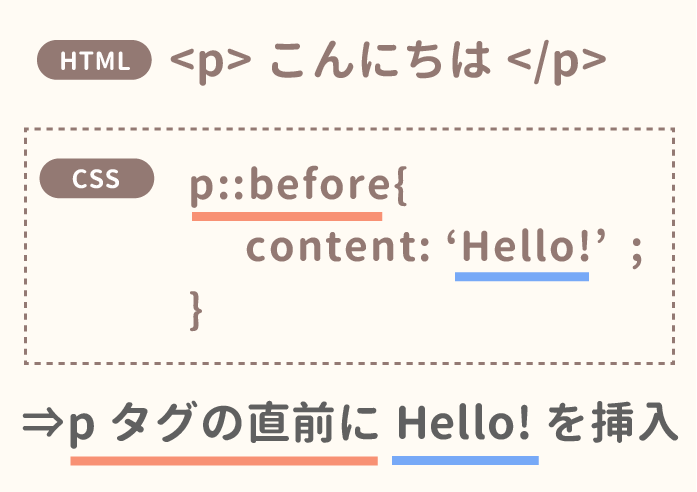
Match the first. まずは疑似要素を追加します See the Pen background-img-color01 by kenichi on CodePen.

Cssの疑似要素 Beforeと Afterでui要素を実装するテクニックのまとめ コリス

疑似クラス Before After の文字化け対処について Web関連 勉強ブログ 二色人日記

Cssの疑似要素とは Beforeとafterの使い方まとめ
When the first-letter and first-line pseudo-elements are applied to an element having content generated using before or after they apply to the first letter or line of the element including the generated content.

Css 疑似クラス after. If all conditions in the pattern are true for a certain element the selector matches the element. The case-sensitivity of document language element names in selectors depends. The not CSS pseudo-class represents elements that do not match a list of selectors.
Since it prevents specific items from being selected it is known as the negation pseudo-class. In CSS pattern matching rules determine which style rules apply to elements in the document treeThese patterns called selectors may range from simple element names to rich contextual patterns. まずはdemoサンプルがどのように動いているのかその仕組みについて説明します body要素にafter疑似セレクタを作りCSSで ページ全体を白で覆う一番上層のレイヤーに指定します.
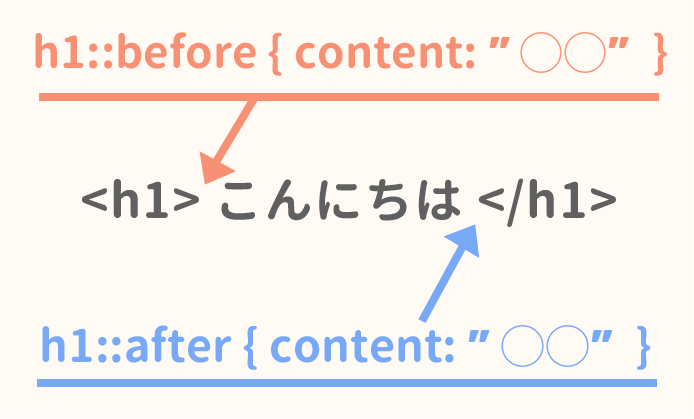
The before and after pseudo-elements can be used to describe generated content before or after an elements content. HTML の Input タグで利用できる size 属性はInput のコントロールに表示する文字数を定義する属性として用意されていますしかし日本語の場合半角文字と全角文字が混在しているため同じ 1文字でも文字の横幅が異なります 単にサイズ違いで済むのであれば簡単に調整できると思う. The first-child pseudo-class matches a specified element that is the first child of another element.
They are explained in CSS 21 CSS21. また左右の画像ともに同じアニメーションを適用するとします左の画像のアニメーションが終わった後に右の画像のアニメーションを開始するには右の画像の before と after の疑似要素に対し animation-delay. CSS の擬似クラス Pseudo-classes はセレクターに付加するキーワードであり選択された要素に対して特定の状態を指定します例えば hover 擬似クラスでユーザーのポインターが当たったときにボタンの色を変更することができますCSS の擬似クラス Pseudo-classes はセレクターに付加する.
HTMLから呼び出しているcssですdefaultcssより後に呼び出しています上書き用 配布状態ではdefaultcssに書いてあるクラスだけ記述してあります プロパティは何も書いてませんのでプロパティを追記しないクラスは削除して良いと思います. ページが表示されたときはこのレイヤーの透明度を100 から 0 にアニメーションさ. CSS疑似クラス after と before を使いこなす webデザイナーのむーみんです コーディングでよく見るけどなかなか理解していなかったり 自分で使用しにくいクラスってありませんか.
CSSで飾りを作るポイント CSSで飾りを作るのに欠かせないのは疑似要素とpositiontransformの扱い逆にココさえ押さえておけば自分なりに色々な飾りが作れると思います 疑似要素before after CSS装飾にとっても便利な疑似要素before after. CSS - The first-child Pseudo-class.

Cssの疑似要素 Beforとafterの使い方 サンプルで図解 Ramune Blog

Css擬似要素 Before After の使い方 生活情報オンライン
Before

Cssの疑似要素とは Beforeとafterの使い方まとめ

擬似要素タグbeforeとafterを活用しよう 基礎知識と使い方を解説 ビジネスとit活用に役立つ情報

Cssの擬似クラス 擬似要素を複数使いたいときの書き方 ディレイマニア

Cssの疑似要素とは Beforeとafterの使い方まとめ

明月の開発ストーリ Css 疑似要素選択子 Fist Line First Letter Before After
